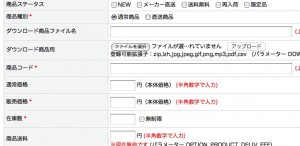
商品管理>商品登録
たとえば、価格の欄は「税込み」なのか「本体価格」なのか分からなくなる(私だけだと思うけど・・)。
ちゃんと調べればすぐわかることだけど、見た目的に「本体価格」か「税込み価格」だか書いてあれば、マスターデータ管理から弄る必要もなく分かりやすい。
か
こんな感じ。
同様に、そのレベルの変更だったたらここで。
ステータスの変更をしたときも、ここで同様に表示を変更するといいですね。
data>Smart>template>admin>products>product.tpl
<th><!–{$smarty.const.NORMAL_PRICE_TITLE}–></th>
<td>
<span><!–{$arrErr.price01}–></span>
<input type=”text” name=”price01″ value=”<!–{$arrForm.price01|h}–>” size=”6″ maxlength=”<!–{$smarty.const.PRICE_LEN}–>” style=”<!–{if $arrErr.price01 != “”}–>background-color: <!–{$smarty.const.ERR_COLOR}–>;<!–{/if}–>”/>円(本体価格)
<span> (半角数字で入力)</span>
</td>
</tr>
<tr>
<th><!–{$smarty.const.SALE_PRICE_TITLE}–><span> *</span></th>
<td>
<span><!–{$arrErr.price02}–></span>
<input type=”text” name=”price02″ value=”<!–{$arrForm.price02|h}–>” size=”6″ maxlength=”<!–{$smarty.const.PRICE_LEN}–>” style=”<!–{if $arrErr.price02 != “”}–>background-color: <!–{$smarty.const.ERR_COLOR}–>;<!–{/if}–>”/>円(本体価格)
<span> (半角数字で入力)</span>
</td>