嗚呼、困った・・・一番大事な顧客名簿を間違えて消してしまった・・・
そう思って諦めるのはまだ早い。
データベースは消えてなかったのです。
私の使っているエックスサーバーは管理パネルのphpmyadminからデータベースを弄れるようになっています。
こういうのがあるかないかで、本当に違いますね。エックスサーバーさんにお願いしてホントうに良かった。
さて、具体的に。

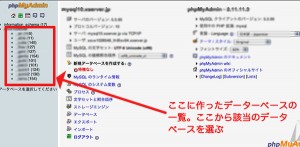
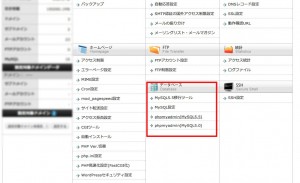
左はエックスサーバー管理ページであるサーバーパネルです。
データベーの
phpmyadmin(MySQL5.0)
からログイン。
データベース名ではなく、アクセスユーザーとパスワードでログインするのでお間違い無く。
該当のデータベースの中から
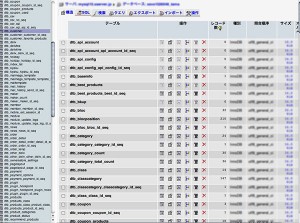
顧客名簿であれば「dtb_customer」を探しだし、
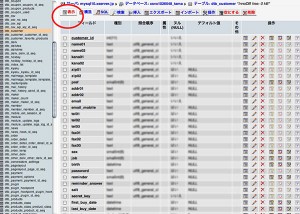
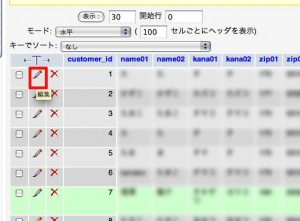
この表示では何が何だか分からないので、左上の「表示」というタブを押しますと・・・
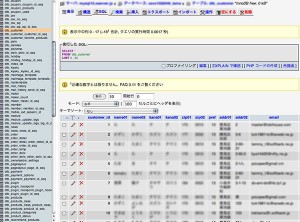
じゃん。分かりやすいリスト形式で表示されます。
ので

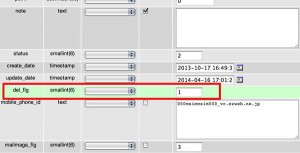
該当する人を鉛筆マークで編集モードに

下の方のdel_flg を1から0に直します。
これでお客様が復活しました。
ありがとう神様。
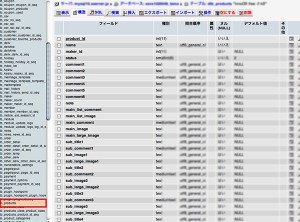
さて、では商品のほうですが。
今度は「dtb_products」を弄るわけですが・・
商品の復活はプロダクトを復活させるだけではだめで、価格も別に復活させないとだめなのだそうです。
こんなこと自力じゃわかりませんが、こちらのページを参考にさせていただきました。
http://ec-cube.nakweb.com/blog/1522.html
ありがとう、本当にありがとう、作者さん。
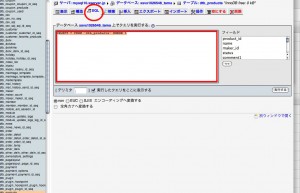
上記のページで詳しく教えて下さっているとおり、
update dtb_products set del_flg = 0 where product_id = x;
update dtb_products_class set del_flg = 0 where product_id = x;
この二行をSQLで実行してあげ、ちょっとラクに入力出来ました。
×には商品IDを入れます。(*ワイルドカードのアスタリスクで一気に・・とおもったけど、そういう雑な自分がこんな悲劇を招いたので、チャレンジはやめました)。
リストから、対象の商品のIDをメモに書き写して、この二行の×の部分にまとめて番号をいれていきます。
こんな感じで。テキストに書いてからコピペ。
update dtb_products set del_flg = 0 where product_id = 5;
update dtb_products_class set del_flg = 0 where product_id = 5;
update dtb_products set del_flg = 0 where product_id = 6;
update dtb_products_class set del_flg = 0 where product_id = 6;
update dtb_products set del_flg = 0 where product_id = 9;
update dtb_products_class set del_flg = 0 where product_id = 9;
update dtb_products set del_flg = 0 where product_id = 10;
update dtb_products_class set del_flg = 0 where product_id = 10;
update dtb_products set del_flg = 0 where product_id = 11;
update dtb_products_class set del_flg = 0 where product_id = 11;
update dtb_products set del_flg = 0 where product_id = 12;
update dtb_products_class set del_flg = 0 where product_id = 12;
update dtb_products set del_flg = 0 where product_id = 13;
update dtb_products_class set del_flg = 0 where product_id = 13;
update dtb_products set del_flg = 0 where product_id = 14;
update dtb_products_class set del_flg = 0 where product_id = 14;
update dtb_products set del_flg = 0 where product_id = 15;
update dtb_products_class set del_flg = 0 where product_id = 15;
update dtb_products set del_flg = 0 where product_id = 16;
update dtb_products_class set del_flg = 0 where product_id = 16;
update dtb_products set del_flg = 0 where product_id = 17;
update dtb_products_class set del_flg = 0 where product_id = 17;
update dtb_products set del_flg = 0 where product_id = 18;
update dtb_products_class set del_flg = 0 where product_id = 18;
update dtb_products set del_flg = 0 where product_id = 19;
update dtb_products_class set del_flg = 0 where product_id = 19;
update dtb_products set del_flg = 0 where product_id = 20;
update dtb_products_class set del_flg = 0 where product_id = 20;
update dtb_products set del_flg = 0 where product_id = 21;
update dtb_products_class set del_flg = 0 where product_id = 21;
update dtb_products set del_flg = 0 where product_id = 22;
update dtb_products_class set del_flg = 0 where product_id = 22;
update dtb_products set del_flg = 0 where product_id = 23;
update dtb_products_class set del_flg = 0 where product_id = 23;
update dtb_products set del_flg = 0 where product_id = 24;
update dtb_products_class set del_flg = 0 where product_id = 24;
update dtb_products set del_flg = 0 where product_id = 25;
update dtb_products_class set del_flg = 0 where product_id = 25;
update dtb_products set del_flg = 0 where product_id = 26;
update dtb_products_class set del_flg = 0 where product_id = 26;
update dtb_products set del_flg = 0 where product_id = 27;
update dtb_products_class set del_flg = 0 where product_id = 27;
update dtb_products set del_flg = 0 where product_id = 28;
update dtb_products_class set del_flg = 0 where product_id = 28;
update dtb_products set del_flg = 0 where product_id = 29;
update dtb_products_class set del_flg = 0 where product_id = 29;
・・・以下割愛。
我ながら大変だった。
でもこれだとカテゴリが復活できないんですよね。
しかしそんな我が儘はもういいません。
っこれだけ復活出来ただけでも奇跡の感謝。
あとはコツコツカテゴリを復活させて商品事に登録してゆくことにしました。