Cube ver.2.3.4の動作に問題があるため、あたらしいバージョンにしないといけなくなったため、今回新規にVer.2.12.6を新規インストールすることになりました。
ですから、デザインや運営方式を変更する必要があったわけではありませんので、出来るだけ移設の手間を省けたらいいと思いバックアップできるものはバックアップしておきたいと思います。
それぞれの格納場所は以下の通りです。
画像関係
PC
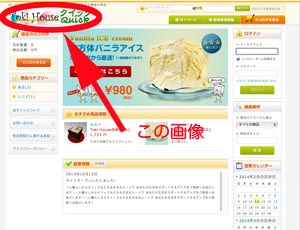
ヘッダーロゴ
旧 cube/user_data/packages/default/img/header/logo.gif
新 cube>user_data>packages>default>img>common>logo.gif
メイン画像
旧 cube/user_data/packages/default/img/main/image.gif
新 cube>user_data>packages>default>img>banner>bnr_top_main.gif
ステータス
旧 cube/user_data/packages/default/img/right_product/~.gif
新 cube>user_data>packages>default>img>icon>~.gif
かごにいれる などその他のボタン
旧
cube/user_data/packages/default/img/products/b_cartin_on.gif
新
cube/user_data/packages/default/img/button/btn_cartin_on.jpg
ファビコン
cube/user_data/packages/admin/imag/common/favicon.ico
cube/user_data/packages/default/img/common/favicon.ico
cube/user_data/packages/sphone/img/common/favicon.ico
モバイル
ヘッダーロゴ
旧 cube/user_data/packages/default/img/header/logo.gif
新 cube>user_data>packages>mobile>img>header>logo.gif
スマホ
ヘッダーロゴ
新 cube>user_data>packages>sphone>img>header>logo.gif
ステータス
新 cube>user_data>packages>sphoneimg>img>icon
商品画像データ
新・旧いずれも
cube>upload>save_image
※ 但し、オンラインで商品登録をするのでPC上にはデータがありません。
オンラインのリモートサイトからダウンロードしてから保存して下さい。
メールテンプレート
PC(スマホ共有)
旧 cube/data/Smarty/templates/default/mail_templates/~.tpl
新 cube/data/Smarty/templates/default/mail_templates
モバイル
旧 cube/data/Smarty/templates/default/mobile/mail_templates/~.tpl
新 cube/data/Smarty/templates/mobile>mail_templates