無料・開店 無料・開店EC-CUBE |

レイアウト設定 ブロック編集
2 新規ブロックの作成
デフォルト のブロックでは物足りないと思います。ですので、あらたにブロックを作る必要があります。
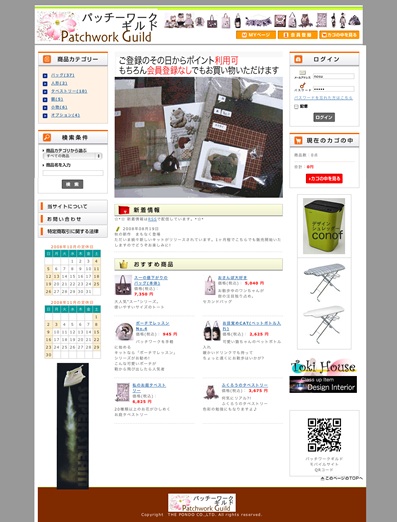
実際のサイトを例に見てみます。
左カラム
商品カテゴリー
検索
利用ガイド
カレンダー
・自前の宣伝中央
新着情報
(RSSで配信できるニュース)
おすすめ商品
(任意でピックアップした商品)↑どちらも「コンテンツ管理」で内容の登録・変更をします。右カラム
ログイン
現在のカゴの中
・自前の宣伝
・自前のバナー
・自前のQRコード緑のものが自分で作り足したブロックです。
WEB管理画面(http://あなたのドメイン/cube/admin/)
デザイン管理>レイアウト設定 を、ひらいてみます。
デフォルトで用意されているブロック以外は自分で作ります。
新規ブロックの作成
上記参考サイトで作り足したブロックはだいたい2種類に大別出来ます。
宣伝タイプ 空白を埋めるため、小さな宣伝スペースを置くことにしました。
小さなテーブルを作ります。バナータイプ 同じ要領で「Topボタン」や「QRコードの貼り付け」ができます。
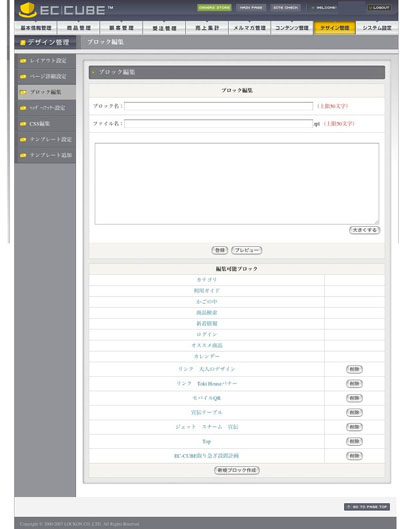
リンク先の情報を持った画像を貼り付けます。WEB管理の デザイン管理>「ブロック編集」を開きます。
1 分かりやすいブロック名と、半角英数のファイル名を付け、テキストフィールドにhtmlでソースを記入します。(HP作成ソフトで内容を作って、こちらにコピペーするのが簡単です。)
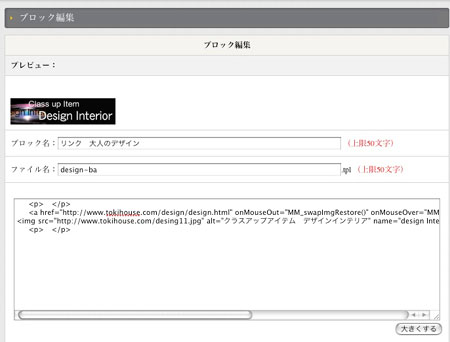
プレビューボタンを押すと、ソースでどのようなものが出来ているか、表示することができます。
これでよいようでしたら「登録」ボタンを押して登録します。。
実 例
テーブル型ブロック 例
ブロック名 宣伝テーブル
ファイル名 ad<table width="14%" height="347">
<tr>
<td width="62%"><div align="center"><a href="http://www.tokihouse.com/design/otona_conof/conof.html" target="_blank"><img src="http://www.tokihouse.com/cube/image/conof.jpg" alt="コノフ" width="100" height="133" border="0"></a></div></td>
</tr><tr>
<td><a href="http://www.tokihouse.com/design/otona_iron/irondai.html" target="_blank"><img src="http://www.tokihouse.com/cube/image/stand-irondai.jpg" alt="斉藤アイロン台" width="111" height="200" border="0"></a></td>
</tr>
</table>
<table>から</table>の黄色の範囲内がテーブルを表しています。
テーブルの中には、<tr>から</tr>までのものが、二つ入ってます。
上記を参考にするときは画像とリンク先のURL、画像サイズのバランス、alt値 などの変更を忘れずに。最後は「登録」ボタンを押して、下のリストに自分が今作成したブロックが追加されているか確認して下さい。
バナー型ブロック 例
ブロック名 リンク Toki Houseバナー
ファイル名 tokihouse<a href="http://www.tokihouse.com/">
<img src="http://www.tokihouse.com/tokihouse-ba.gif" width="160" height="50" border="0" style="float:left;></a>
直接 バナーを埋め込むhtmlです。ただこのようなバナー型のブロックを複数配置する場合に、ブラウザによっては回り込みが見られますので、忘れずに style="float:left; をいれてあげると良いです。
最後は「登録」ボタンを押して、下のリストに自分が今作成したブロックが追加されているか確認して下さい。
こうして好きなだけブロックを作り、出来上がったブロックは「レイアウト設定」で好きな場所に配置して下さい。
既存ブロックのカスタマイズ
ブロック名をクリックすると、フィールド内にHTMLソースが表示されます。
既存のブロックも、文字色や背景色、あるいはリンク先など、ここで自由に変更させることが可能です。
ソースを全てコピーして、HP作成ソフトで開くと変更も簡単にできます。